Smart TV Keyboard :: Demo Page
Smart TV Keyboard is a simple virtual keyboard on javascript for smart TVs. Optimized for using with TV remote control. Current version requires JQuery or Zepto. The latest version without extenal dependencies is v0.0.7

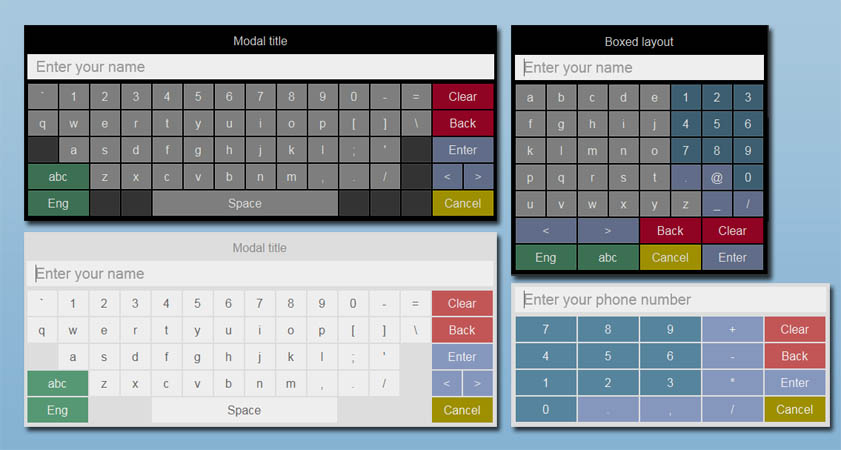
Themes
Currently only light and dark themes available. Click to swith between themes in this demo: LIGHT | DARK
Selected theme is smart-tv-keyboard-dark.min.css
Modal Window Examples
Without a title
Code
$('#keyboard-modal').smartTvKeyboard({
type: 'modal', // Modal
useNavKeys: false, // Disable custom nav keys (remote)
layouts: {en: smartTvKeyboardLayouts.en}
});With a title
Code
$('#keyboard-modal-title').smartTvKeyboard({
title: 'Modal title', // Window title
type: 'modal', // Modal
useNavKeys: false, // Disable custom nav keys (remote)
layouts: {en: smartTvKeyboardLayouts.en}
});Numeric
Code
$('#keyboard-modal-numeric').smartTvKeyboard({
title: 'Password required',
type: 'modal',
useNavKeys: false,
layouts: {num: smartTvKeyboardLayouts.num} // Use numeric layout
});Password
Code
$('#keyboard-modal-password').smartTvKeyboard({
title: 'Password required',
type: 'modal',
useNavKeys: false,
layouts: {en: smartTvKeyboardLayouts.en}
});Textarea
Code
$('#keyboard-modal-textarea').smartTvKeyboard({
title: 'Your message',
type: 'modal',
useNavKeys: false,
layouts: {en: smartTvKeyboardLayouts.en}
}); Multiple layouts (en, ru)
Code
$('#keyboard-modal-en').smartTvKeyboard({
title: 'Multiple layouts', // Window title
type: 'modal', // Modal
layouts: {en: smartTvKeyboardLayouts.en, ru: smartTvKeyboardLayouts.ru}, // Put here all layouts you want to use
useNavKeys: false
});Custom nav keys
Code
In this demo useDirectEdit option is disabled. In real cases a remote control and a physical keyboard generate different keycodes, so you can have useNavKeys and useDirectEdit enabled.
Hint: Use arrow keys on your physical keyboard to navigate. Press Enter to enter selected value, Esc to close window.
$('#keyboard-modal-nav').smartTvKeyboard({
title: 'Use navigation keys to enter text', // Window title
type: 'modal', // Modal
layouts: {en: smartTvKeyboardLayouts.en}, // Put here all layouts you want to use
useNavKeys: true, // Enable custom nav keys
useDirectEdit: false, // Disable direct editing
navKeys: { // Nav keycodes
LEFT: 37,
UP: 38,
RIGHT: 39,
DOWN: 40,
ENTER: 13, // Enter
EXIT: 27 // ESC
}
});Boxed layouts (en)
This layout example is optimized for remote control input
Code
$('#keyboard-modal-boxed').smartTvKeyboard({
title: 'Boxed layout', // Window title
type: 'modal', // Modal
layouts: {en: smartTvKeyboardLayouts.enBoxed},
useNavKeys: false
});Inline Example
Code
$('.keyboard').smartTvKeyboard({
layouts: smartTvKeyboardLayouts
}); Layouts
You can use your own layouts. Examples of layout martix can be found in "layouts" directory.
Contacts
Email: dipcore@gmail.com Jabber: dipcore@dipcore.ca